The Movie Ticket Website
I designed a website that allows users to order movie tickets so they get the best deals, seats, food, and anything else they could want before they enter the theater. Users want a ticket ordering process that is efficient and all-inclusive. I created user journey maps and empathy maps to better understand the needs of the users I am designing for.
The primary user group identified were young, frequent movie goers who want to get tickets ahead of time. This user group confirmed initial assumptions about the ticket ordering process but research concluded users faced other problems as well. Other problems included time, accessibility, and accommodations for customers.
User Journey Map
I created a user journey map for a persona I created for our target user group. This user journey map shows the actions users need to take in order to complete the main user task.
User Empathy Map
I created this empathy map from the journey map above. This map helps me to empathize with users and understand their needs before I move on to ideating.
Paper Wireframes
Iterating on each page of the app insures my design addresses user pain points. Here are the first iterations of the home page of the site.
Digital Wireframes
Here is the wireframe for the home page of my website.
Lo-Fi Prototypes
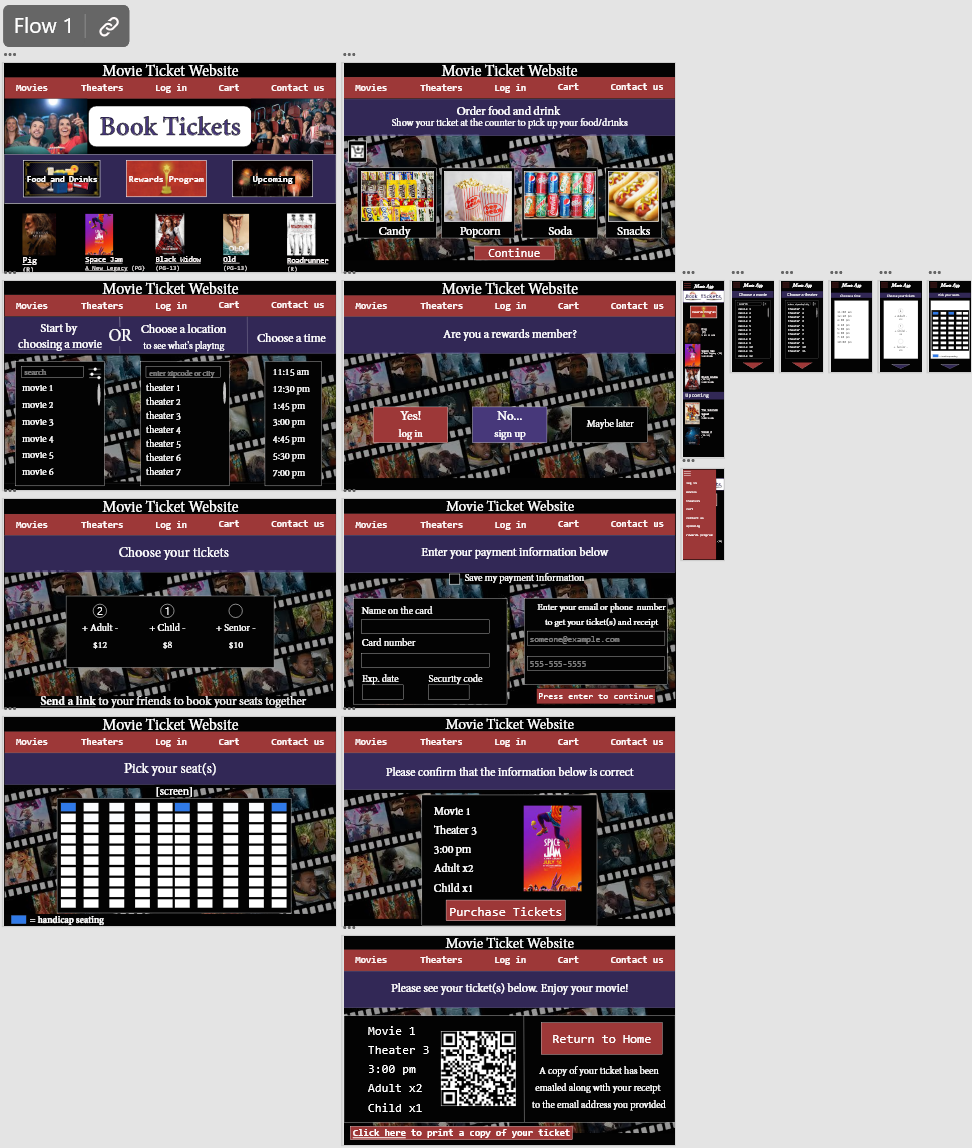
Mockups and Hi-Fi Prototypes
Below are my first and my final mock ups. I also included the first mockups I made for a mobile version of the app.




Next Steps
Gather survey research on users satisfaction with the website
Keep track of KPIs like the number of sign ups and tickets ordered form the website
Confirm with stakeholders that the website lives up to their expectations



